If you understand how users access and navigate your Shopify store, you can present your offer in an even more customer-friendly way. One of the most popular tools for analyzing the performance of websites and online stores is Google Analytics. This is not least due to the fact that the measurement tool from Google is completely free. With Google Analytics 4 (GA4), the powerful software has also received a complete facelift and has been prepared for a time after the end of cookies with the new Consent Mode.
Of course, Google Analytics 4 can also be integrated into Shopify or Shopify Plus. We'll show you how to do this and what measures you can take to get the most out of your Shopify e-commerce tracking with Google Analytics. Before that, we will explain the special features of GA4 and how the new version differs from its predecessor.
Table of contents
- Goodbye bounce rate, hello consent mode: interesting facts about Google Analytics 4
- Shopify & GA4: How to set up Google Analytics for Shopify
- Instructions: Integrate GA4 into Shopify with the help of the Google Tag Manager
- Google Analytics Shopify: How to improve your e-commerce tracking
- GA4 alternative: Shopify Analytics
- Conclusion
Need help setting up your e-commerce tracking? As a Shopify Plus agency, we know exactly which KPIs are important for merchants. Feel free to contact us.
Goodbye bounce rate, hello consent mode: interesting facts about Google Analytics 4
For a long time, the third version of Google Analytics, Universal Analytics (UA), was considered the gold standard in monitoring. With Google Analytics 4, however, UA is now being replaced - and quite radically at that. It starts with the fact that both versions are not compatible and different tags are needed for integration - but more on that later when we look at how to integrate Google Analytics into Shopify.
There are also a few fundamental differences in how you use the software. If you've used Universal Analytics in the past, you'll miss one significant KPI: bounce rate. Instead of bounces, Google Analytics 4 looks at engagement and, in a sense, reverses the metric. While this may make sense from a performance marketing perspective, it doesn't necessarily make the transition between the two versions any easier.
 A real enrichment, and a good reason for using GA4, on the other hand, is the new Consent Mode. When a user accesses a website that has Consent Mode enabled, a prompt appears asking if they consent to the use of cookies and other tracking methods. If consent is given, Google Analytics will run as usual and collect data about user behavior. If not, tracking is restricted and Google Analytics only uses pseudonymized data. This is a big difference from the previous version, with which marketers worked in a black box and received no data at all as soon as users refused their consent to tracking.
A real enrichment, and a good reason for using GA4, on the other hand, is the new Consent Mode. When a user accesses a website that has Consent Mode enabled, a prompt appears asking if they consent to the use of cookies and other tracking methods. If consent is given, Google Analytics will run as usual and collect data about user behavior. If not, tracking is restricted and Google Analytics only uses pseudonymized data. This is a big difference from the previous version, with which marketers worked in a black box and received no data at all as soon as users refused their consent to tracking.
Other differences between GA4 and UA
Users as the main metric: Unlike Universal Analytics, where sessions are the main metric of analysis, Google Analytics 4 focuses on users. Among other things, this ensures that both tools show different measurement results and are not directly comparable.
Standardized conversions: Under UA, you needed Google Tag Manager to create many targeting plans. GA4 has standardized many conversion targets and automatically measures file downloads, clicks on external links, scrolling events and more.
IP anonymization by default: For a long time, especially laymen had to be very careful when setting up Google Analytics for Shopify. With UA, IP anonymization, which is mandatory for DSGVO-compliant integration, is not considered a standard feature. With GA4, however, it is.
Filter functions: UA relies on numerous standard reports that can only be slightly customized by so-called secondary dimensions. With GA4, it's the other way around. Comparatively little can be read out-of-box in the new version. But standard reports can be configured by filters. The correct handling of the filter functions is therefore essential for working with GA4.
Cross-channel tracking: UA can "only" be used to analyze websites; it is not possible to extend tracking to mobile apps. However, since mobile commerce is becoming increasingly important for companies, GA4 has precisely this function.
Machine Learning: According to statements by Google, GA4 increasingly relies on machine learning to constantly improve the accuracy of data collection. Unfortunately, it is not really possible for you as a user to understand how these learning processes work or what their effects are.
| Universal Analytics (UA) | Google Analytics 4 (GA4) | |
|---|---|---|
| Tracking-Fokus | Main metric represent the sessions. | GA4 focuses on the users. |
| Conversions & target projects | Mostly only adjustable with Google Tag Manager. | Many targets are already measured automatically. |
| IP anonymization | Manual settings necessary. | Integrated by default. |
| Filters & Reports | Secondary dimensions can be used to filter results. | Filters can be used to add value to standard reports. |
| Cross-channel tracking | Allows only the analysis of websites. | In addition to websites, the analysis of mobile apps is also possible. |
| Machine Learning | No use of machine learning. | Data collections are improved through machine learning. |
Reading tip: Read our article on how to implement your mobile-first strategy in store design.
Shopify & GA4: How to set up Google Analytics for Shopify
Now we have discussed long and wide about Google Analytics 4. Let's take a look at how to integrate the measurement tool into your Shopify store.
Step #1: Is Google Analytics already enabled?
First, check if you have already activated Google Analytics for your store, as activating it multiple times can lead to inaccurate data. If you don't have GA4 in your store yet, just continue with step 2.
To find out if you already have an active Google Analytics, follow these instructions:
In the Shopify admin dashboard, go to "Sales Channels" and open the "Online Store" sales channel.
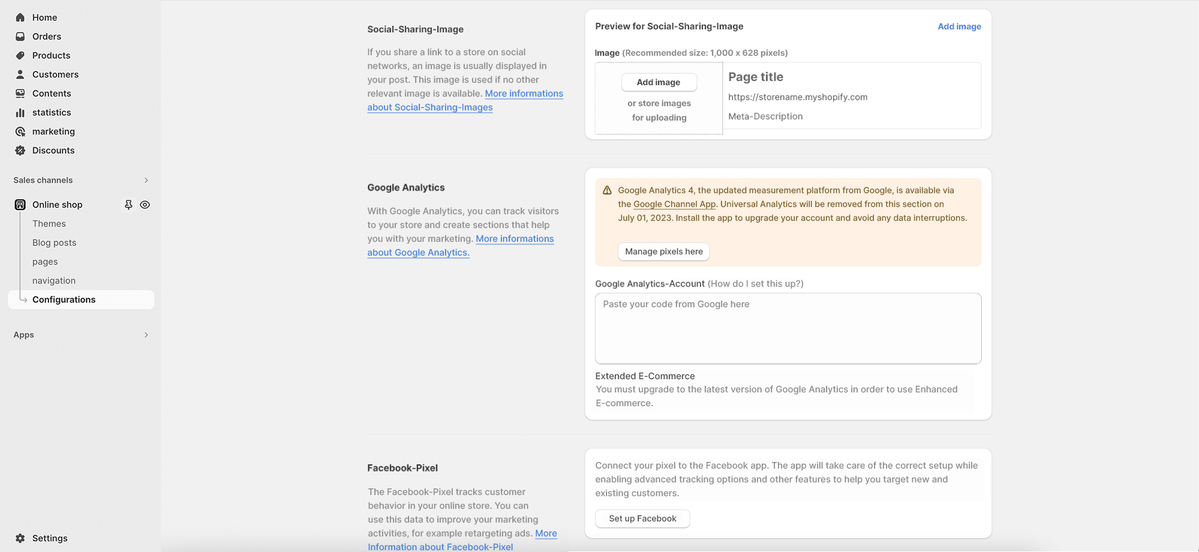
Under "Configurations" you will find a section called "Google Analytics". If you can see the text "Insert your code from Google here" there, Google Analytics is not yet activated and you can continue with step 2.
 Also, make sure that none of the following Google Analytics tracking tags are in your theme.liquid either: ga.js, dc.js, gtag.js, or analytics.js.
Also, make sure that none of the following Google Analytics tracking tags are in your theme.liquid either: ga.js, dc.js, gtag.js, or analytics.js.
To do this, click "Themes" in the Sales Channels > Online Store section and go to "Edit Code".
In the "Layout" section, navigate to "{/} theme.liquid" and look for tracking tags there. If no tags are found, you can proceed to step 2.
Step #2: Create Google Analytics account
Note: You can skip this step if you already have an Analytics account.
To integrate Google Analytics with Shopify, you first need an account. To do this, you need to sign in to Analytics, for example via the Google Marketing Platform.
Click on "sign in to Analytics" at the top right. You will then be taken to the main Google Analytics overview. At the bottom left, there is a gear wheel that you can use to navigate to the "Administration" menu. Here you have the option to add a new account.
Step #3: Create Property
Each Analytics account can be used to create and manage several so-called properties. To set up GA4, you need a separate property for your online store. You can also create this in the "Administration" menu.
First, assign a property name and define the location and time zone. After that, you will be asked for some information about your company. Now you have the option to define which channel you want to track. You can choose between web, Android app and iOS app. For Shopify e-commerce tracking under Google Analytics, choose the former.
Lastly, you need to store a so-called data stream for the measurement. This basically means nothing more than that you specify the URL for which you want to create your property. This is the domain of your Shopify store. You can also deselect default conversions in this window if you don't want certain actions in your store to be measured automatically. However, there is nothing wrong with leaving the defaults active. You can also subsequently make individual conversions active or inactive.
 When creating your property, a data stream is required, but this is nothing more than the URL of your store.
When creating your property, a data stream is required, but this is nothing more than the URL of your store.
Step #4: Store measurement ID in Shopify
After creating your property, you will receive a measurement ID, GA-XXXXXXXXXXXXXX. The abbreviation “GA-” is followed by a unique numerical code. IDs that were created for the previous version begin with the abbreviation “UA-” and cannot be transferred to GA4.
Basically, there are two ways how you can store the ID in your Shopify store.
Step #4-1: -Deposit measurement ID in Shopify backend
Probably the faster of the two solutions is via the backend of your Shopify store. This requires 5 short steps.
Copy the tracking code that GA4 provides for your website.
Open the Shopify admin dashboard and navigate to "Sales Channels" > "Online Store" > "Configurations".
Scroll down to "Google Analytics."

Click on "Manage pixels here" and install the Google & Youtube distribution channel.

Connect your Google account and then link the GA4 property.
Step #4-2: Insert measurement ID via Google Tag Manager
If you use the Google Tag Manager, you can also integrate Google Analytics 4 into Shopify via it. Although the GTM is not absolutely necessary for the integration, the workaround is not much more complicated.
Copy the measurement ID of your property.
Create a new tag in Google Tag Manager and select "Google Analytics: GA4 event" as the tag type.
Paste the measurement ID into the "Measurement ID" field.
Select the events you want to track.
Configure other options, such as triggers or variables, if necessary.
Save the tag and publish it.
Reading tip: How to create legally compliant Shopify cookie banners.
Instructions: Integrate GA4 into Shopify with the help of the Google Tag Manager
To integrate GA4 into your Shopify store using the Google Tag Manager (GTM), please follow these detailed steps:
Step 1: Set up Google Tag Manager
If you have not yet set up Google Tag Manager, you should do this first:
Create a Google Tag Manager account
Go to the Google Tag Manager website.
Sign in with your Google account (or create a new one).
Click on “Create account” and give your account a name.
Select “Web” as you want to use GTM for your Shopify store.
You will receive a Container ID that begins with GTM-XXXXXXX. You will need this ID later for the integration into your Shopify store.
Step 2: Integrate Google Tag Manager into Shopify
Now let's add the Google Tag Manager to your Shopify store:
Insert GTM code into Shopify
Log in to your Shopify Admin.
Go to Online Shop > Themes.
Click on “Actions” and select “Edit code”.
Open the theme.liquid file under the “Layout” folder.
You need to add two code snippets to your theme.liquid file:
Snippet 1 for the head area (this code is inserted directly after the <head> tag).
Snippet 2 for the body area (this code is inserted directly after the <body> tag).
Copy both snippets from your Google Tag Manager account and paste them in the appropriate places in your theme.liquid file.
Save the file.
Step 3: Set up GA4 in Google Tag Manager
Once you have integrated the Google Tag Manager into Shopify, you can now set up GA4 4:
Create a new tag for GA4
Log in to your Google Tag Manager account.
Click on “Tags” in the menu on the left-hand side.
Click on “New” and select the tag type “Google Analytics: GA4 configuration tag”.
A window will open in which you must enter the Google Analytics 4 Measurement ID.
Enter the GA4 measurement ID
Go to your Google Analytics 4 account.
Click on “Manage” (bottom left in the menu).
Select the property you want to connect to Google Tag Manager.
Under “Data streams” you will find your Measurement ID (it starts with G-).
Copy this measurement ID and paste it into the corresponding field in Google Tag Manager.
Create trigger
Click on “Add trigger” in the Tag Manager.
Select “All Pages” so that the tag is triggered on every page of your website.
Click on “Save”.
Publish tag
Once you have added the GA4 tag and trigger, click “Submit” and then “Publish” in Google Tag Manager to make the tag live.
Step 4: Testing and debugging
It is important to make sure that everything is working properly:
Activate Tag Manager preview
Go to your Google Tag Manager account and click on “Preview”.
A preview and debugging interface will open. Go to your Shopify store and check that the GA4 tag is triggered on all pages.
Make sure that the tag for Google Analytics 4 is displayed in the debugger.
Check real-time reports
Go to your GA 4 account and check under “Real-time” if you see visits and interactions in your store.
This ensures that the tag is triggered correctly and data is sent to GA4.
Google Analytics Shopify: How to improve your e-commerce tracking
With the instructions above, you can establish the basic link between Shopify and Google Analytics and start collecting data after a short time. However, to improve your e-commerce tracking, it makes sense to define conversions and integrate other Google tools into GA4.
With the standard conversions of Google Analytics 4, you can already measure some activities on your site. However, the conversions are rather general, which is why you should additionally define your own target activities. These could be, for example, calls to specific pages or clicks on individual buttons that you place in your store as part of a discount promotion. However, this is only one example of many, as the use cases are very diverse.
For the creation of new conversions, you ideally use the Google Tag Manager, which has its own tag type for Google Analytics 4 events.
 In addition to the option for GA4 configuration only, there is also a tag type specifically for events in Google's new analytics tool.
In addition to the option for GA4 configuration only, there is also a tag type specifically for events in Google's new analytics tool.
If you haven't yet integrated GTM into your Shopify store, here's a quick guide.
To integrate Google Tag Manager with Shopify, you must first create a Google Tag Manager account. You will also be prompted to create a container for your Shopify store. Each container is assigned its own container ID, comparable to measurement ID of your Analytics property.
After you create the container, you need to embed two snippets in Shopify. You cannot miss these. The snippets will be displayed as soon as you access your container for the first time.
Log in to your Shopify admin area and go to "Online Store > Themes".
Click on "Actions" and select "Edit Code."
In the list of files, locate the "theme.liquid" file.
Place the first snippet in the <head> section of the "theme.liquid".
Paste the second snippet into the <body> tag.
Save the changes.
Set up e-commerce events
Store operators in particular are also interested in monetary parameters when measuring success. However, in order to evaluate the Shopify checkout with GA4, so-called e-commerce events are necessary. Unlike standardized conversions, these require a range of additional information. This is also the reason why it would go beyond the scope of our blog post to explain the setup of e-commerce events in detail. Instead, we refer you to the Google Help at this point.
Connect Google Analytics 4 with Google Search Console
GA4 already has some rudimentary information on how your store is found in the Google search engine. You can display search queries that searchers use to find you via Acquisition > Overview. However, the evaluation only becomes really good when you integrate the Google Search Console, as you then also receive information about how you rank for the individual terms and on which landing pages your visitors land when they enter them in the search.
 A total of 8 steps are required to link GSC and GA4:
A total of 8 steps are required to link GSC and GA4:
Log in to your Google Analytics account.
Navigate to the property you want to link to Google Search Console.
Click on "Admin" and then navigate to the "Property Settings" section.
Click "Google Search Console Link."
Click "Add Website."
Enter the URL of your website in the field and click "Next".
Select a method to verify your website, for example, by setting up a DNS record or adding an HTML file to your website.
Verify your website according to the selected method and click "Confirm".
After linking your Google Search Console with GA4, you can see data about your website's search queries and search positions in Google Analytics, as well as other SEO-related metrics. The link also allows data to be shared between the two tools, making it easier to analyze search queries and search engine optimization.
Shopify Google Ads Tracking: Use and integration of the Ads reports in your GA4 property
If you run SEA in the form of Google Ads, you should think about linking your Ads account with your Analytics property. Then, for example, conversions from Google Ads can be transferred to GA4 and vice versa. This way you can evaluate your Shopify Google Ads in a more targeted way.
To link Google Analytics 4 and Google Ads, you need to follow these steps:
Log in to your Google Analytics 4 account.
Click on the gear icon in the lower left corner to go to the settings.
Select the property you want to link to Google Ads.
Click "Google Ads linking" and then click "Create link".
Select the Google Ads accounts you want to link and click "Next".
Configure the settings, such as how long you want the link to persist, and click Create Link.
GA4 alternative: Shopify Analytics
Shopify Analytics offers a user-friendly alternative to Google Analytics 4, especially for Shopify store owners. While GA4 provides comprehensive data on user interaction and conversion, Shopify Analytics focuses on E-commerce-specific Metrics that are directly accessible in the Shopify dashboard. It provides detailed insights into sales, orders, average order value, customer behavior and stock levels. What is particularly practical is that all relevant e-commerce data is seamlessly integrated, without additional configurations as with GA4. For Shopify users looking for a simpler and more focused solution, Shopify Analytics is an excellent choice for monitoring basic business metrics and making quick data-driven decisions.
Conclusion
The latest version of Google's analytics tool brings a lot of useful features and, like its predecessor, it's completely free! Shopify is well designed for use with GA4 and offers straightforward integration. Beyond that, however, there are other Google tools and measures you can use to optimize your e-commerce tracking and understand your users' behavior even better. We have explained what these are in the article.
We are happy to support you with the setup and connection of Google Analytics! Contact us
Frequently asked questions about Shopify and Google Analytics
Does GA4 work for Shopify?
In short: Yes. You can very easily include your Google Analytics property via the backend of your Shopify store. This is possible via the "Preferences" tab in the admin dashboard. You can find detailed instructions on our blog.
Should I use Shopify Analytics or Google Analytics?
Shopify has internal analysis functions that can be understood as a single point of truth and have a high level of data fidelity. For example, you cannot miss an order as it is guaranteed to be recorded by your store. However, Google Analytics expands your data horizon considerably and can be enriched with information from SEO and SEA, for example. Ideally, you should therefore use a combination of Google Analytics and Shopify Analytics.
Why do numbers from Google Analytics and Shopify reports differ?
As a single point of truth, Shopify-internal reports have a high level of accuracy, while the measurement result in Google Analytics can already deviate if users reject cookies partially or completely. Furthermore, in Google Analytics, much data is only modeled instead of reflecting real results, which can also lead to deviations.
Is Shopify compatible with GA4?
Yes, you can switch to Google Analytics 4 on Shopify from March 2023. The settings can be made directly in the Shopify dashboard. You can get step-by-step instructions on how to do this in the article.
How can I connect GA4 with Shopify?
The GA4 ID can either be added via the code in the Shopify backend or via the Google Tag Manager. We show you how to do this in the article.
How do I connect GA4 with Google Ads?
To link Google Ads and GA4, go to Administration > Google Ads linking > Create link in your GA4 dashboard. Then select the Google Ads account, configure additional settings and click on "Create link".
How do I link Google Ads and Shopify?
Install the Google & Youtube sales channel from the Shopify App Store and link your Google account here.

